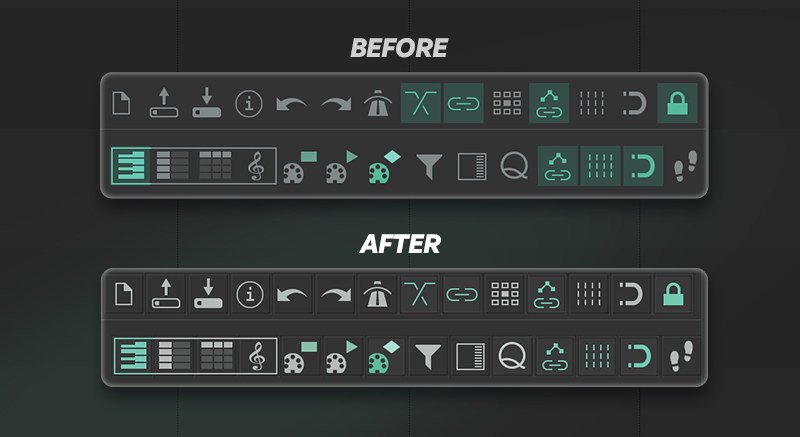
One thing that bothered me about the default REAPER 6 theme was the lack of borders on the toolbar icons. I much prefer them to look like buttons instead of just floating icons.
Luckily it’s a simple thing to tweak! And you can add this to any REAPER 6 theme out there 🤩

First, we need to understand what the “toolbar_blank.png” is. Then I can show you how to customize these to have whatever look you want!
About toolbar_blank.png
To change the look of the base of every toolbar icon, we need to modify an image inside every theme called "toolbar_blank.png".
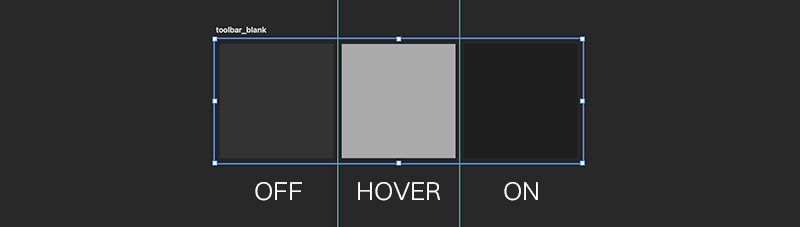
It looks like this:

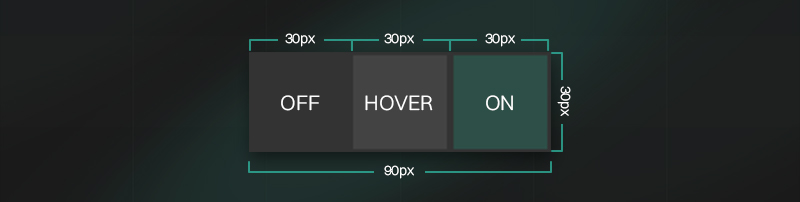
Just like all toolbar icons in REAPER, it's divided into three equal-length squares for the different button states: left for OFF, center for Hover, and right for ON.

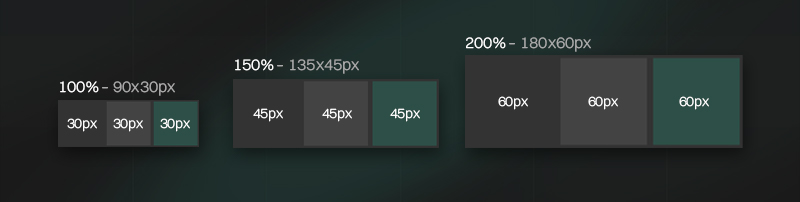
They come in three different files for the different resolutions, each with the following sizes and divided into three equal squares.
- 100% = 90x30px
- 150% = 135x45px
- 200% = 180x60px

With this knowledge, we are ready to tweak or even create our own toolbar blanks– It’s really fun! It’s one of those things that can completely change the vibe of your DAW.
Let’s now create a very simple border to understand how this works!
Creating borders for REAPER 6 icons
We need to create a “toolbar_blank.png” file with borders in all three squares.
In your favorite photo editor, create a 90x30 canvas and place three 30px squares side by side with a 1px inner stroke.
Additionally you can add different background colors for the different states.

I personally like my "OFF" state to be the same color as REAPER's background, the "Hover" state to be bright, and my "ON" state to be really dark, as if it had been pressed.
Then you need to do the same for the 150% and 200% version using the sizes from the section above.
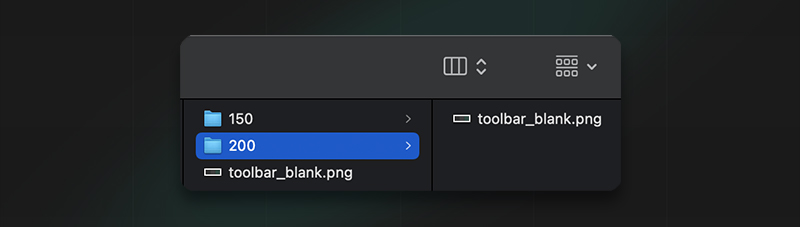
Once they are ready, export the three toolbars in PNG format. Name them “toolbar_blank” and separate them in different folders like this:

Importing toolbar_blank
Once your toolbar blanks are ready, we need to unpack the theme, import these toolbar_blank.png files, and repack the theme. I will walk you through how to do that now. No worries it’s pretty simple ✨
Unzipping the theme
- In REAPER, go to Options > Show REAPER Resource Path.
- Go to “ColorThemes” folder and find the theme you wanna tweak.
In this case we will tweak the default theme: Smooth 6.ReaperThemeZip. - To unpack this theme, rename the file’s extension and place a dot before the zip like this: “.ReaperTheme.Zip” and unzip it.

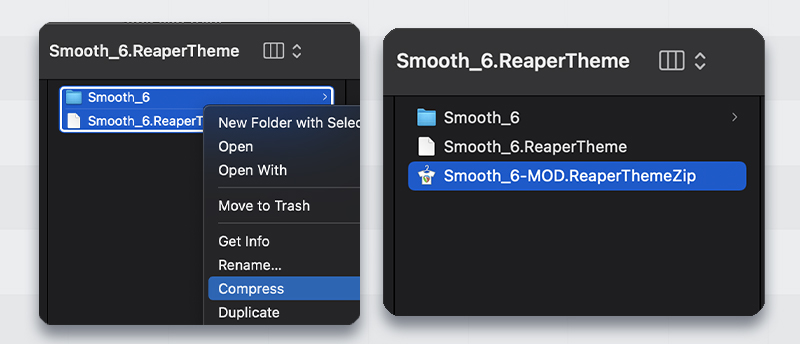
- Uncompress it, and you should end up with two files that look like this:

Importing the toolbar_blank files
Now that the theme is unpacked, we are ready to import the toolbar_blank.png files!
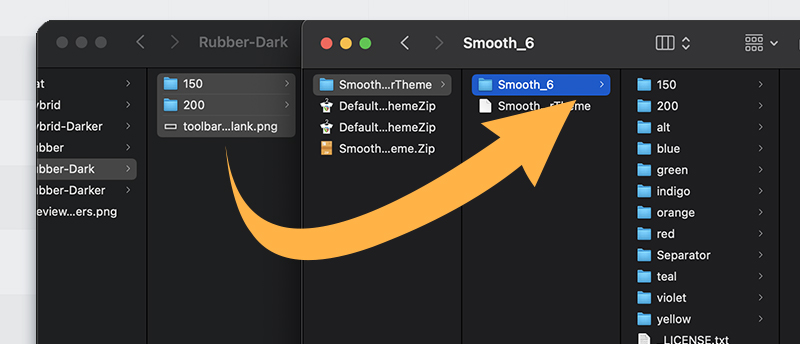
To do so, copy the contents of your favorite borders folder and paste it into the unpacked folder from the theme.

Make sure to match the destination folders. What’s inside the folder called “200” goes into the “200” folder in the unpacked theme and so on.
Repacking the theme
Lastly, we will zip back the two files we just unzipped. And name it with the extension “.ReaperThemeZip”

This is now your new modified theme! 🤩
Load this theme and all your custom toolbar icons should have borders now 💙
Customizing your toolbar icons
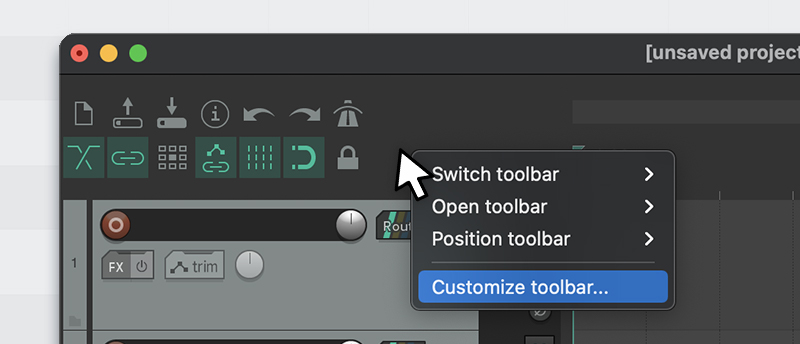
To change the icons in your toolbars, right click on an empty field of the toolbar and click on “Customize toolbar”.

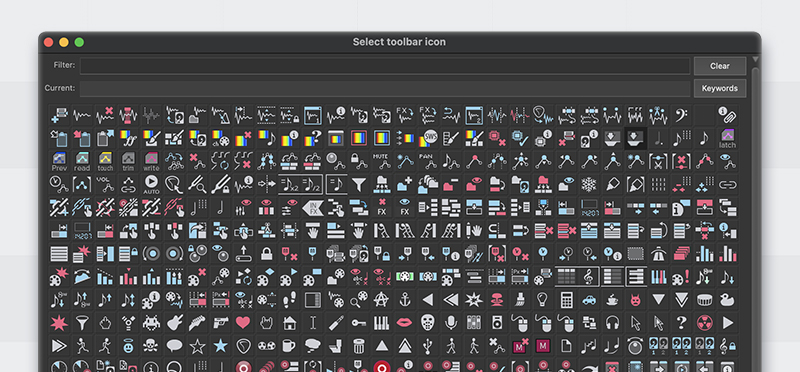
In here you can choose the action and click on “Icon… > Change Icon” at the bottom left of the window.

Change the look of all REAPER 6 icons
If you want to further customize your toolbar icons, I uploaded all REAPER 6 icons in a bunch of different colors and border styles.
Check it out → 12 Icon Themes for REAPER 6

ㅤ
ㅤ
ㅤ







